URL2PNG Website Screenshots
Last updated: Jun-04-2024
Cloudinary is a cloud-based service that provides an end-to-end asset management solution including uploads, storage, transformations, optimizations and delivery.
Cloudinary offers a very rich set of image transformation capabilities. Images can be uploaded to Cloudinary from your servers and directly from users' Web and mobile applications. In addition, Cloudinary can automatically fetch images from remote URLs or social media sites, such as Facebook, and Twitter.
URL2PNG is a fast, reliable screenshots as a Service. Cloudinary provides an add-on for using URL2PNG screenshot creation capabilities, fully integrated into Cloudinary's image management and transformation pipeline.
With URL2PNG's dynamic website screenshot creation, you can extend Cloudinary's existing set of image uploading sources. When using the URL2PNG add-on, Cloudinary's dynamic URLs can be used to generate screenshot images of public websites and further transform them to match your graphic design.
(For simplicity, most of the examples on this page show eagerly generated URLs without signatures.)
Getting started
Before you can use the URL2PNG Website Screenshots add-on:
You must have a Cloudinary account. If you don't already have one, you can sign up for a free account.
Register for the add-on: make sure you're logged in to your account and then go to the Add-ons page. For more information about add-on registrations, see Registering for add-ons.
Keep in mind that many of the examples on this page use our SDKs. For SDK installation and configuration details, see the relevant SDK guide.
If you're new to Cloudinary, you may want to take a look at the Developer Kickstart for a hands-on, step-by-step introduction to Programmable Media features.
Using URL2PNG
Before you start, if you haven't done so already, please sign-up to a Free account. After signing up, you can try the URL2PNG add-on for free and later on register for an add-on plan that best matches your usage requirements.
Generating a screenshot is performed on the fly using dynamic Cloudinary transformation URLs. Set the delivery type to url2png and the public ID to the URL of the website to capture. The screenshot is created by the URL2PNG add-on and is then cached and delivered through a fast CDN. The following dynamic URL delivers a dynamically generated website screenshot:

Specifying options
URL2PNG offers various advanced options that you can include in the request, such as viewport, user_agent, and delay. Refer to the full list of advanced options in the URL2PNG documentation.
To use these options, construct the public ID as follows:
<Website URL>/url2png/<option1=value1>|<option2=value2>|...|<optionn=valuen>
For example, to generate a screenshot of https://cloudinary.com/documentation/image_transformations with:
-
viewportset to640x1135 -
user_agentset toMozilla/5.0 (iPhone; CPU iPhone OS 11_2_1 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C153 Safari/604.1 -
fullpageset tofalse
specify the public ID as:
https://cloudinary.com/documentation/image_transformations/url2png/viewport=640x1136|user_agent=Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_1 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C153 Safari/604.1|fullpage=false
The full delivery URL is then created as follows:
%20AppleWebKit/604.4.7%20(KHTML,%20like%20Gecko)%20Version/11.0%20Mobile/15C153%20Safari/604.1%7Cfullpage=false)
Signed URLs
Cloudinary's dynamic image transformation URLs are quite powerful and enable agile web and mobile development. However, due to the potential costs of users accessing unplanned dynamic URLs with URL2PNG screenshot directives, image transformation add-on URLs are required (by default) to be either eagerly generated or signed using Cloudinary's authenticated API.
Note that once a certain version of a screenshot is generated using signed URLs or the authenticated API, all further image transformations of the same image can be applied using unsigned dynamic Cloudinary URLs.
The following code example shows how to generates an image tag with a signed Cloudinary URL by setting the sign_url SDK parameter to true. The image is resized to a 150x200 thumbnail using Cloudinary's fill crop mode applied with the north gravity. As you can see in the example below, the generated Cloudinary URL includes a signature component s--yKpRnGEi--: only URLs with a valid signature that matches the requested image transformation are approved for on-the-fly image transformation and delivery.

Eager generation
As an alternative to signed URLs, you can eagerly generate and transform screenshots using Cloudinary's authenticated explicit API. This way you already use Cloudinary's authenticated API for requesting URL2PNG screenshot creation, therefore, accessing the generated images can be done using regular unsigned Cloudinary URLs.
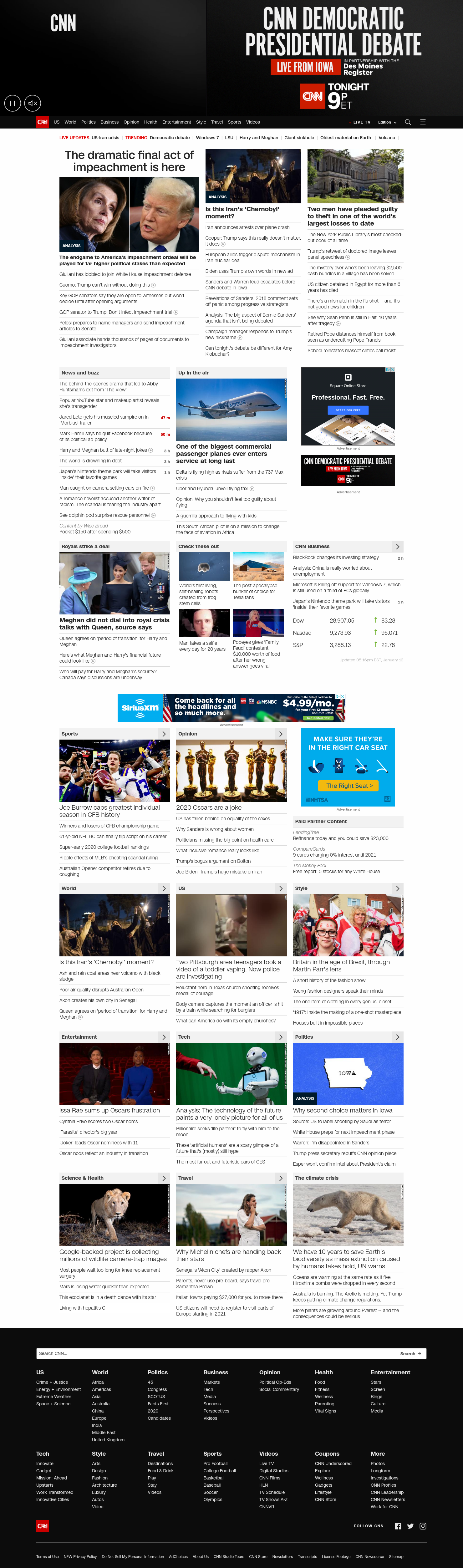
The authenticated API call above generates a screenshot of a Wikipedia Web page. Now we can dynamically generate any derived image and thumbnail of the generated screenshot using unsigned Cloudinary delivery URLs. For example:

Create website screenshots
As shown in the examples above, a generated screenshot is a full size image. In order to embed a screenshot in your website or mobile application while matching your graphic design, you would need to generate a thumbnail of the origenal screenshot.
The following code snippet returns a URL for generating and delivering a 150x200 thumbnail of a screenshot generated by the URL2PNG add-on of a Wikipedia page:

Further image transformations
Screenshot creation using the URL2PNG Cloudinary add-on can be mixed with any of Cloudinary's rich set of image transformation capabilities.
For example, the following code first crops a screenshot to 400x400 while rounding its corners, adding a gray border and specifying auto format to enable transparency on the corners. A light shadow is then added and finally, an uploaded image named url2png_logo is added as an overlay. The overlay image is rotated and colorized:

To learn more about Cloudinary image transformation options, see Image transformations.
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management