整形済みテキストブロック
WordPress のブロックエディタで利用可能な「整形済みテキスト」ブロックの使い方について解説します。「整形済みテキスト」ブロックはフォーマットブロックの中に含まれており、改行は改行として扱われ複数の連続する空白も一つにまとめられることなくそのまま表示されます。
(Last modified: )
目次
整形済みテキストブロックを追加する
ブロックエディタで「整形済みテキスト」ブロックを追加するには、ブロックタイプを選択する画面で「フォーマット」の中にある「整形済みテキスト」をクリックしてください。

「整形済みテキスト」ブロックが追加されます。

ブロックの検索ボックスで「/整形済みテキスト」と検索して表示することもできます。

「整形済みテキスト」ブロックに記述するテキストを入力します。「段落」ブロックなどでは [Enter] キーを押すと新しいブロックが作成されますが、「整形済みテキスト」ブロックでは [Enter] キーを押してもそのまま改行として扱われます。


「段落」ブロックなどでは複数の連続する空白は一つにまとめられて表示されますが、「整形済みテキスト」ブロックでは連続する複数の空白はそのまま表示されます。

なお「整形済みテキスト」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:preformatted -->
<pre class="wp-block-preformatted">[A] の予約語
abstract
[B] の予約語
boolean
break</pre>
<!-- /wp:preformatted -->
整形済みテキストブロックのツールバーオプション
「整形済みテキスト」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
ブロックタイプまたはスタイルを変更
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「整形済みテキスト」ブロックを別のブロックタイプのブロックに変更することができます。

「整形済みテキスト」ブロックから変更できるブロックタイプは「段落」「グループ」の 2 種類です。

太字
「整形済みテキスト」ブロック内のテキストを選択した上で「太字」アイコンをクリックすると選択した部分に「太字」が設定されます。


イタリック
「整形済みテキスト」ブロック内のテキストを選択した上で「イタリック」アイコンをクリックすると選択した部分に「イタリック」が設定されます。


取り消し線
「整形済みテキスト」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

表示されたメニューの中から「取り消し線」をクリックすると選択した部分に「取り消し線」が設定されます。


文字色
「整形済みテキスト」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

表示されたメニューの中から「文字色」をクリックしてください。

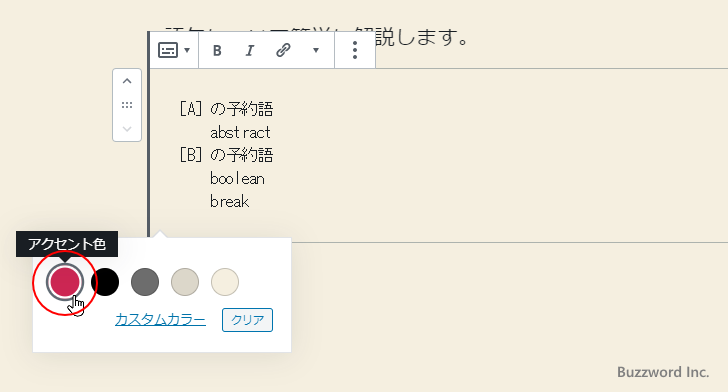
選択したテキストに設定する文字の色を選択する画面が表示されます。設定したい色をクリックしてください。

色をクリックすると選択したテキストに色が設定されます。

表示された 5 色の中に設定したい色がなかった場合は「カスタムカラー」をクリックしてください。より詳細な色の設定画面が表示されます。


リンクの設定
「整形済みテキスト」ブロック内のテキストの中でリンクを設定したい部分を選択した上で「リンク」アイコンをクリックしてください。

リンク先の URL を入力するテキストボックスが表示されます。

リンク先の URL を入力してください。その後で [Enter] キーを押してください。


選択していたテキストにリンクが設定されます。

なおリンク先の URL を入力するときに「新しいタブで開く」をクリックすると、リンクをクリックしたときに新しいタブでリンク先が開くようになります。

インラインコード
「整形済みテキスト」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

表示されたメニューの中から「インラインコード」をクリックしてください。選択した部分に <code> タグが設定されます。


インライン画像
「整形済みテキスト」ブロック内のテキストの中でインライン画像を挿入したい位置にカーソルを置いたあとで「▽」アイコンをクリックしてください。

表示されたメニューの中から「インライン画像」をクリックしてください。

挿入する画像を選択する画面が表示されます。画面中央の「ファイルを選択」をクリックして挿入する画像ファイルを選択してください。

画像のアップロードが完了したら画面右下の「選択」をクリックしてください。

カーソルがあった位置に画像がインライン画像として挿入されました。

整形済みテキストブロックのサイドバーオプション
整形済みテキストブロックを選択するとサイドバーにオプションが表示されます。

サイドバーに表示されているオプションの使い方は次の通りです。
高度な設定
高度な設定では「整形済みテキスト」ブロックに対して適用する CSS クラス名を指定することができます。

例えば mypre と入力してみます。

コードエディタに切り替えて確認してみると class 属性が設定されていることが確認できます。
<!-- wp:preformatted {"className":"mypre"} -->
<pre class="wp-block-preformatted mypre">[A] の予約語
abstract
[B] の予約語
boolean
break</pre>
<!-- /wp:preformatted -->
-- --
WordPress のブロックエディタで利用可能な「整形済みテキスト」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。