CSS-Boxmodell
Das CSS-Boxmodell-Modul definiert die margin- und padding-Eigenschaften, die zusammen mit der Höhe, der Breite und den Rahmeneigenschaften das CSS-Boxmodell bilden.
Jedes sichtbare Element auf einer Webseite ist ein Kasten, der nach dem visuellen Formatierungsmodell angeordnet ist. CSS-Eigenschaften definieren deren Größe, Position und Stapelreihenfolge, wobei die Boxmodell-Eigenschaften (und andere) die äußere Größe jedes Kastens und den Raum um sie herum definieren.
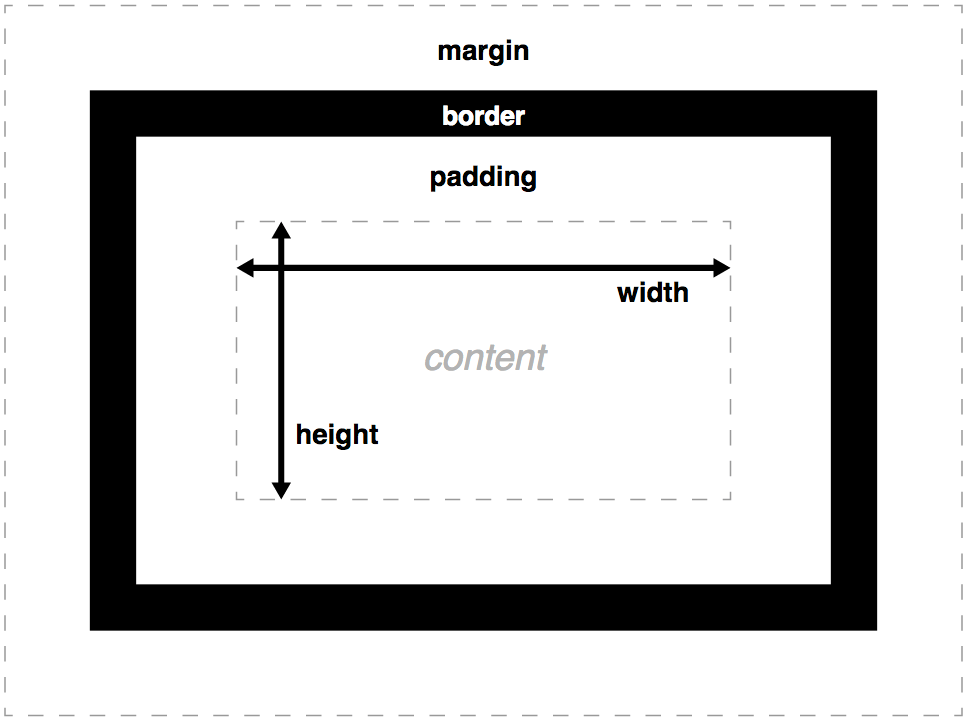
Jeder Kasten hat einen rechteckigen Inhaltsbereich, innerhalb dessen Text, Bilder und andere Inhalte angezeigt werden. Der Inhalt kann von Abständen, einem Rahmen und einem Rand an einer oder mehreren Seiten umgeben sein. Der Abstand umgibt den Inhalt, der Rahmen umgibt den Abstand, und der Rand sitzt außerhalb des Rahmens. Das Boxmodell beschreibt, wie diese Merkmale – der Inhalt, der Abstand, der Rahmen und der Rand – zusammenarbeiten, um einen Kasten zu erstellen, der durch CSS angezeigt wird.

Das CSS-Boxmodell-Modul definiert physische (oder "seitenbezogene") Eigenschaften wie margin-top und padding-top. Flussrelative Eigenschaften wie margin-block-start und margin-inline-start (die sich auf die Textausrichtung beziehen) sind in den logischen Eigenschaften und Werten definiert. Das Boxmodell-Modul wird durch das CSS-Boxsizing-Modul erweitert, das den intrinsischen Größenwert einführt und das Definieren eines Seitenverhältnisses für Elemente ermöglicht, die in mindestens einer Dimension automatisch skaliert werden.
Referenz
Eigenschaften
Datentypen
Leitfäden
- Einführung in das CSS-Boxmodell
-
Erklärt eines der grundlegenden Konzepte von CSS: das Boxmodell. Dieses Modell definiert, wie CSS Elemente anordnet, einschließlich ihrer Inhalts-, Abstand-, Rahmen- und Randbereiche.
- Beherrschung von Randüberlappungen
-
Manchmal werden zwei angrenzende Ränder zu einem einzigen zusammengelegt. Dieser Artikel beschreibt die Regeln, die festlegen, wann und warum dies geschieht und wie es gesteuert werden kann.
- Visuelles Formatierungsmodell
-
Erklärt das visuelle Formatierungsmodell.
Verwandte Konzepte
- CSS Hintergründe und Rahmen Modul
- CSS logische Eigenschaften Modul
block-sizeinline-sizemax-block-sizemax-inline-sizemin-block-sizemin-inline-sizemargin-blockmargin-block-endmargin-block-startmargin-inlinemargin-inline-endmargin-inline-startpadding-blockpadding-block-endpadding-block-startpadding-inlinepadding-inline-endpadding-inline-startborder-blockborder-block-endborder-block-end-widthborder-block-startborder-block-start-widthborder-block-styleborder-block-widthborder-inlineborder-inline-endborder-inline-end-widthborder-inline-startborder-inline-start-widthborder-inline-width
- CSS Boxsizing Modul
- CSS Überlauf Modul
Spezifikationen
| Specification |
|---|
| CSS Box Model Module Level 4 |
| CSS Box Model Module Level 3 |
Siehe auch
- CSS Anzeige Modul
- CSS Flex-Layout Modul
- CSS Raster-Layout Modul
- CSS Tabelle Modul
- CSS Positioniertes Layout Modul
- CSS Fragmentierung Modul
- Verstehen von Seitenverhältnissen