As noted in T244824, naked buttons without mw-ui-button class has inconsistent style across cross-browser and they
look just plain weird on the mobile site (without any border, padding). Two buttons in Special:Log are like this, .mw-log-deleterevision-button and .mw-log-editchangetags-button. mw-ui-button class should be added to them for design consistency.
Description
Details
| Subject | Repo | Branch | Lines +/- | |
|---|---|---|---|---|
| Use standard, cross-browser button appearance in Special:Log | mediawiki/core | master | +2 -2 |
| Status | Subtype | Assigned | Task | ||
|---|---|---|---|---|---|
| Resolved | Volker_E | T244824 Use standard button appearance on `mw-history-compareselectedversions-button` | |||
| Resolved | Kizule | T245584 Use standard WikimediaUI button appearance in Special:Log |
Event Timeline
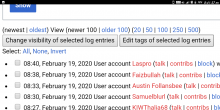
To clarify, I am talking about these two buttons. They look like plain text on the mobile site.
| On the mobile site | On desktop site |
Screenshots taken from https://www.mediawiki.org/wiki/Special:Log.
Ok, I can make patch, no problem. This looks easy.
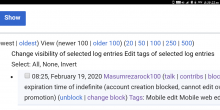
Just to note: I found this also when I want to delete/undelete some revision (With blue colour, I hid the part of summary and title because it contains the phone number)..
But looks like it needs to be converted to the OOUI firstly.
Task related to it is T117794: Convert Special:RevisionDelete to OOUI. I will make patch only for Special:Log.
Change 573061 had a related patch set uploaded (by Zoranzoki21; owner: Zoranzoki21):
[mediawiki/core@master] Use standard Wikimedia button appearance in Special:Log
Change 573061 merged by jenkins-bot:
[mediawiki/core@master] Use standard, cross-browser button appearance in Special:Log