短期間+大規模ゲーム開発でも破綻しないHTML・SCSS
- 1. 短期間+大規模ゲーム開発でも破綻 しない HTML・SCSS 株式会社 Aiming 岩野 尚吾
- 2. 自己紹介 • @shiwano • HTML版ロードオブナイツのプロジェ クトには、6月中旬からアサイン • ゲーム開発への本格的な参加は、今回 が初めて • それまでは普通の Web 製作で、マー クアップとかやってた
- 3. 本筋を進める前に HTML版ロードオブナイツ について軽く説明
- 6. もともとは Unity 製の スマートフォン・ネイティブアプリ! (最近 Android 版も出た)
- 7. それを HTML5 に移植したのが HTML版ロードオブナイツ
- 8. 開発時に伝えられていた 要件は―
- 9. マルチデバイス対応! • PC版とモバイル版を同時リリース → Mobage と Yahoo! Mobage で • モバイル版はもちろん Android にも対 応(2.2から)
- 10. IE8 対応! やはり 20% 超の ユーザーベースはふつう切れない
- 11. デザイン一新! • PC版もモバイル版も新規デザインに • モバイル版は縦持ち用 • ネイティブアプリをそのままコピーす ればいいというわけではない → UI 作り直し!!!
- 12. Unity版 HTML・モバイル版
- 13. Unity版 HTML・PC版
- 14. そして、なにより…
- 15. スケジュール最優先! • なにより期日優先!!!! • タイトなスケジュール → 自分がアサインされてから、 リリース予定日まで 2ヶ月しかない… • 社内で優先度が一番高いプロジェクトに
- 17. 今日のテーマ • そういう厳しい開発の中で、プロダク トを完成させるために、何を諦めて、 何を諦めなかったか • 主にマークアップ方面を担当した者の 視点から
- 21. 限られた工数の中で 期日を守るために まず、何を犠牲にしたのか?
- 23. セマンティック・ウェブとは • Webサイトの各記述の意味を適切に捉 え、正しいタグやメタデータを付与し ていきましょうという考え方 • HTML5 では特に重視されている
- 24. セマンティック・ウェブとは • 付与したメタデータをもとにコン ピュータが情報を収集・解釈できた り、ハンディを持つ人たちが情報にア クセスしやすくなる
- 25. 具体的にどうしたの? • ワイルドマークアップ • ID やクラスの命名規則は、ほとんど決 めてない • タグは基本 div(たまに ul, li) → a タグも使ってない → HTML5 新規のタグは機能的に 必要なもの以外は使わない → アウトライン? セクショニング・コンテンツ? なにそれ
- 26. で、どうだった? • まあ、問題ない → もともと、アプリの性質上、それほど アクセシビリティに気を配る必要ない → 基本、DOM さえあればいい(えっ → 後ろめたい気持ちはある • もっとゲームに特化した意味付けをで きるスキーマがあってもいいのでは?
- 28. 一般的な Web サイトでは • HTML の要素順 + スタイルシート の float プロパティを使った段組レイアウ トが一般的 • 最近だとそれに加えて、「レスポンシ ブ・ウェブ・デザイン常識だよね」と いう感じ
- 29. しかし、ゲームの UI って複雑
- 30. 複雑な UI の一例
- 31. 縦横無尽にクリックできる!
- 32. Web サイトと同じように レイアウトを組むのは 難しい
- 33. 具体的にどうしたの? • position: absolute; 多用 → どこもかしこもこれで要素の 位置を指定している • z-index も多用 → マップタイルの重なり制御など かなり複雑化している
- 34. で、どうだった? • ぜんぜんレスポンシブじゃない → でもゲームってそんなものかも • 工数削減にはなった → ただし、メンテナンス性は微妙… • エディタで CSS を編集して、ゲームの UI を作るのは筋が悪いのでは? → GUI ツールの必要性をちょっと感じた
- 36. 画像組み込みのフロー PSDで 画像 マーク 元素材 コミット スライス アップ 作成
- 37. 画像組み込みのフロー PSDで 画像 マーク 元素材 コミット スライス アップ 作成 この部分を自動化しないとつらい!
- 38. アセット管理の重要性 • オンラインゲームの開発は初回リリー スで終わりではない • 継続的に行われるアップデートで、ど のアセットが必要となるか、管理する ことがとても大切! → 普通の Web サイトでも大切だが、 ゲームだと特に重みを増す • テクニカル・アーティストの職域
- 41. 諦めたもの・その4 IE8 対応
- 42. 当初は、タスクとして見積 もっていたが… • スケジュールの都合で、モバイル版のデ ザインをそのまま、PC版に持ってくる ことに • CSS も IE8 対応にするために、余分な 工程をたくさん踏まねばならなかった → Retina 対応と IE8 対応の矛盾 • そもそも JS が動かない
- 44. で、どうだった? • 開発的にはすごくハッピー!!! • 運営的にはやはり潜在的な顧客が減る ので微妙… • スケジュールのために、一度でも IE8 対応をスコープから外すと、もう二度 と復活しない
- 45. 諦めたもの一覧 • セマンティック・ウェブ • 一般的な段組レイアウト • 画像アセット管理 • IE8 対応
- 47. 大切なのは、期日
- 48. つまり、重視すべきは
- 49. 開発効率!
- 50. メンテナンス性:開発効率 ↓ 1:3
- 51. こんなことをやりました • 開発環境でのマークアップ管理 • 画像最適化 • SCSS + Compass の導入 • PC版・モバイル版の出し分け準備 • 実装の把握
- 53. 何が問題だったの? デザイン確認用のマーク アップは、Rails の public ディレクトリで管 理していて煩雑だった
- 54. 何が問題だったの? この部分が 必要なだけなのに DRY に書けない
- 55. どう対応したの? • デザイン確認用のマークアップに、専 用のルーティングを用意して、Rails で 表示できるようにした • http://localhost:3000/pc/map/
- 56. 何がよかった? • 開発環境はひとつだけというのが明確 になった → デザイン用に環境を分けるのは、 よくないと思う • DRYレイアウトファイルに共通部分を書ける → に書ける → Rails のヘルパーメソッドが使える • 実装するときも組み込みやすい → PC版の開発速度が上がった
- 57. やったこと・その2 画像最適化
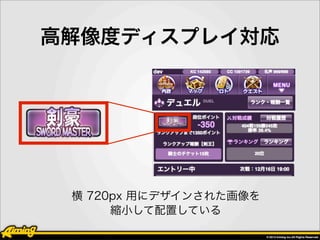
- 58. 画像の最適化大事 • 特にモバイル版 • 3G 回線経由だと、画像のファイルサイ ズがボトルネックになりうる • また、高解像度ディスプレイで綺麗に 見えるよう画像も高解像度のものを使 わなければならない • 両立は大変!
- 59. 高解像度ディスプレイ対応 横 720px 用にデザインされた画像を 縮小して配置している
- 60. どう対応したの? • モバイル版重視 • Chrome の開発者ツール で読み込んでいる画像サ イズを確認しながら、丁 寧に最適化を行った
- 61. 何がよかった? • モバイル版の画像サイズを抑制できた → 同等の機能で実質解像度的にも 大した差はない中で • モバイル版の総画像サイズ → 5.3 MB • PC版の総画像サイズ → 6.6 MB
- 62. 最適化ツールなど • ImageOptim (画像ファイルサイズ最適化) → http://imageoptim.com/ • ImageAlpha (透過を保ちつつPNG高圧縮) → http://pngmini.com/ • CSSスプライト → 類似の画像をまとめるなど 必要な部分だけ
- 63. やったこと・その3 SCSS + Compass の導入
- 64. + やっぱり便利!
- 65. 簡単に説明すると―
- 66. SCSS とは • CSS の拡張メタ言語 → CSS のスーパーセット • 便利な機能がたくさん → 変数 → 演算式 → Mixin → Function
- 67. Compass とは • SCSS のフレームワーク • CSS3 の記述を簡潔にする Mixin が多数用意 • Web 制作に便利な再利用可 能パターンを多数用意 → CSS スプライトの 自動生成など
- 70. たとえば、アイコン • data 属性の値 で、アイコンが 差し替わる
- 71. このような SCSS を使用
- 72. モバイル版のマップ • マップタイルのサイズ は 42px!
- 73. PC版のマップ • マップタイルのサイズ に 64px! • モバイル版よりちょっ と大きい
- 74. このような SCSS を使用 変数の値を調整するだけ
- 75. SCSS ファイルの トータルのコード行数は 16685
- 76. 展開される CSS ファイルの トータルのコード行数は 32712 (expanded style, line_comments OFF)
- 77. 何がよかった? • 開発速度アップ! → コード行数の大幅削減 → PC版の開発をしているときに マップ部分のデザインが一瞬で終わった • DRY に書けた → PC版・モバイル版のコードを共通化 → Compass の Mixin 便利!
- 79. PC版・モバイル版のデザインを 効率的に管理したい!
- 80. 要件について整理 • HTML版ロードオブナイツは Single Page Application → HTMLファイルはたった一つ → CSSファイルは少なければ少ないほどよい • 現在は、PC版・モバイル版だけだが、将 来的に新しいバージョンが追加されるこ とがありうる → 適切なディレクトリ分けが必要
- 82. SCSS のディレクトリ構成 • modules → 共通で使う mixin や 変数などを まとめたディレクトリ • partials → プラットフォームごとに使う SCSS ファイルをまとめたディレクトリ
- 83. SCSS の中身 このように import して 最終的に1ファイルに出力!
- 84. View(HTML) は このような形に
- 85. View のディレクトリ構成 • app/views 以下に、pc と mobile と いうディレクトリを作成 → View ファイルはすべて ERB 形式で記述
- 86. View の中身の例 ゲームで使う HTML は 独自ヘルパーメソッドを使って テンプレート化
- 87. テンプレートの例 テンプレート化された HTML は、 このように Mustache 化も されていたりする
- 88. そして最終的には 全 2766 行数の単一のHTML ファイルとして出力
- 89. 何がよかった? • この規模のゲームを Single Page Application として運用したこと → モバイル版でも、特にパフォーマンス に問題はなかった • PC版とモバイル版のデザインを適切に 出し分けることができた • 新しいバージョンを追加する作業が容 易になった
- 90. やったこと・その5 実装の把握
- 91. 何が問題だったの? • 基本、DOM 依存が激しいゲーム → それ関連のバグが山ほどある • JS 側のバグか HTML・CSS 側のバグ か、判別もけっこう大変
- 92. 例えば、こんなバグチケット!
- 93. どう対応したの? • ペアプロする! • JS のコードはなるべく読む → 特に View 側 → Github 見やすくて便利 • 自分でマークアップして、自分で実装 のパターンも
- 94. 何がよかった? • 結果的に工数削減! → コミュニケーションコストが減るため • デザイン側のバグ、JS 側のバグの対 応・判別が容易 • 自分の関われる範囲が増えるのは、や はり嬉しい!
- 95. 結果、期日はどうなったの? • プロジェクト初期に、想定されていた7 月中旬に出すというのは守れなかった • 8月3日に Mobage 審査に出すという 約束は守れた → 途中審査落ちるなど色々ありつつも、 8月中に何とかリリースできた
- 96. ということで、まとめ!
- 97. まとめ • プロジェクトの性質によって、何が大 切かよく変わるので、みんなしっかり 考えよう • Web 制作のセオリーをそのまま無批判 にゲーム開発に持ってくるとつらい • アセット管理大事 • SCSS + Compass みんな使おう
- 98. あと、何より―
- 99. ゲーム開発って、面白い!
- 100. ご清聴ありがとうございました
- 101. 最後に、このプロジェクトの 管理手法について • 弊社開発者ブログに記事があるので、 ご覧になってない方は是非 • JS 大規模プロジェクトの管理手法 ‒ ロードオブナイツの実例紹介 → http://goo.gl/JFrlt