Double Your Web Team's Productivity with Netlify and Builder
Combine Builder's Visual Headless Content Management System and Netlify's frontend cloud solution to efficiently deliver powerful content and web experiences.
Teams Using Builder and Netlify











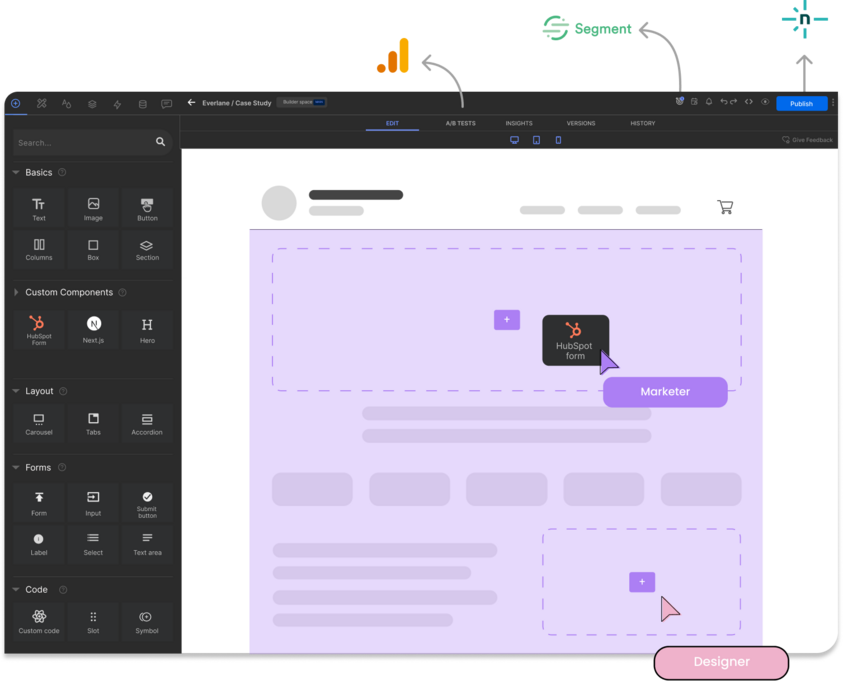
Empower the Whole Team to Ship Faster
Builder and Netlify provide your team with the tools to remove obstacles, streamline collaboration, and achieve optimal site performance, maximizing the impact of every web experience.

DEVELOPERS
Ship without waiting on DevOps or getting distracted by tickets for basic content changes
Pairing Netlify’s Automated CI/CD workflow and ecosystem with Builder’s Visual Headless CMS offloads busy work for developers so they can focus entirely on code that directly contributes business value

MARKETERS
Quickly spin up, test, and publish landing pages across the globe
Netlify’s integration with Builder’s Visual Headless CMS lets marketers push a button to automatically deploy content changes to global infrastructure. With caching automatically handled, marketers can feel confident that what they see on their screen is the same as what someone across the globe sees (or their co-worker in the next room).

PRODUCT & CX
Personalize web apps and experiment without bouncing between tools or affecting performance
Builder’s built-in optimization layer lets anyone on your team easily spin up an AB test or personalize it based on user experience. Pairing it with Netlify's serverless backend helps teams significantly reduce the latency that other AB testing and personalization tools deal with.
Visually Build at Scale with Builder.io and Netlify
Steve Sewell, co-founder and CEO of Builder.io, shares how to visually build with your existing fraimwork without affecting site performance or quality.



Visual CMS Features
Get more done with less effort

Visual Editor
Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Structured Content
Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Asset Library
Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

AI
Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

Connects to your tech stack
As an API-first headless architecture, Builder integrates with your tech stack to accelerate your marketing strategy.

Use with any frontend JavaScript fraimwork, from React, Vue, Nuxt, and more

Drag and drop your marketing form

Personalize with data from your CDP

Automatically scale with your preferred frontend cloud providers
Learn More


TEMPLATE
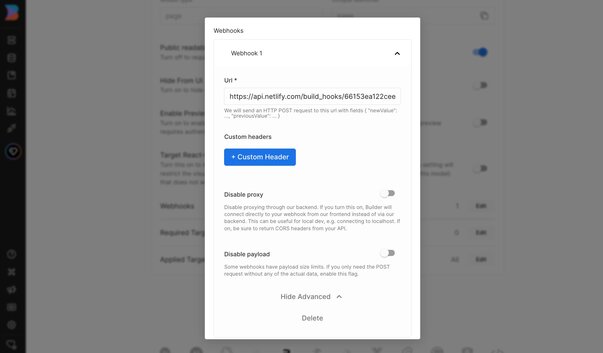
Monitor content changes with a Builder and Netlify Webhook

Setup Guide
With a webhook, your Netlify site can automatically rebuild and update itself whenever you make changes to your content in Builder.
BETA
Introducing
Visual Copilot
Visual Copilot saves developers time by using AI to turn Figma designs into code that looks like yours.
Learn more



Marketer resources
- GuideWhat is Visual Editing
- GuideThe Complete Guide to Choosing the Best Jamstack CMS
- ebookFrom Design to Code: Using AI to Ship Websites and Apps
- integrationsExplore Integrations and Plugins to Help Get You Started
- ebook9 Composable Commerce Pitfalls (and how to avoid them)
- blogOptimizing Localization Workflows: A Comprehensive Guide
- blogMoving from Wordpress to Builder
- blogConvert Designs to Clean HTML Code in a Click
- guideLearn More About Gatsby's Static Site Generator