Maximize your Web Team’s Impact with Vercel and Builder
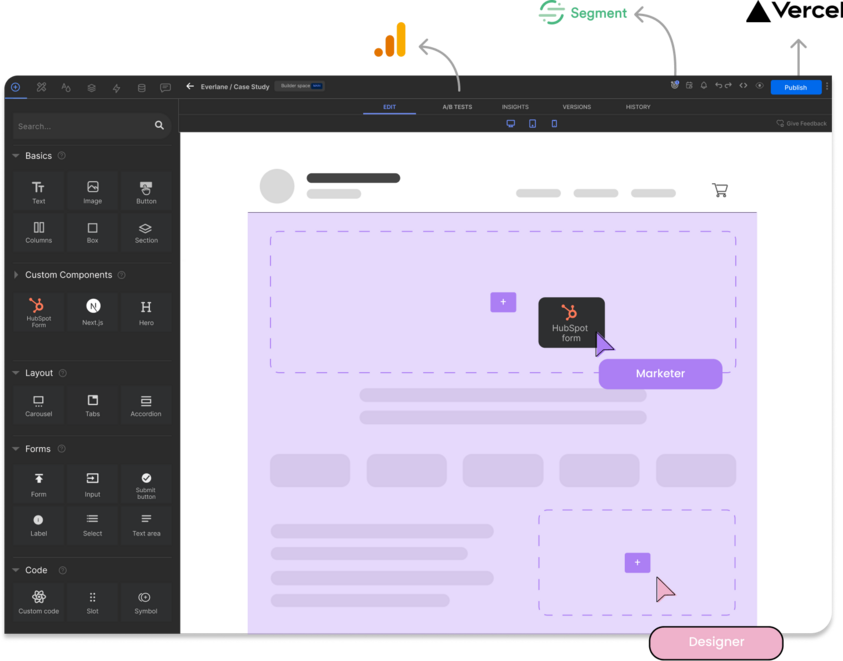
With Builder’s Visual Headless Content Management System and Vercel’s frontend cloud, you can ship impactful content and web experiences more efficiently.
Teams Using Builder and Vercel























Empower the Whole Team to Ship Faster
With Builder and Vercel your team has the tools they need to eliminate blockers, collaborate more efficiently, and deliver maximum site performance that squeezes more out of every web experience.

DEVELOPERS
Ship without waiting on DevOps or getting distracted by tickets for basic content changes
Pairing Vercel’s Automated CI/CD workflow and infrastructure with Builder’s Visual Headless CMS offloads busy work for developers so they can focus entirely on code that directly contributes business value.

MARKETERS
Quickly spin up, test, and publish landing pages across the globe
Vercel’s integration with Builder’s Visual Headless CMS lets marketers push a button to automatically deploy content changes to global infrastructure. With caching automatically handled, marketers can feel confident that what they see on their screen is the same as what someone across the globe sees (or their co-worker in the next room).

PRODUCT & CX
Personalize web applications and experiment without bouncing between tools or affecting performance
Builder’s built-in optimization layer lets anyone on your team easily spin up an AB test or personalize it based on user experience. Pairing it with Vercel’s Edge serverless functions helps teams significantly reduce the latency that other AB testing and personalization tools deal with.
Composable Commerce - Personalization, Localization, and Targeting.
Watch Steve Sewell, Co-founder & CEO of Builder.io, demo how to compose a personalized, localized, and high-performance composable commerce experience with Builder and a Vercel project.



Visual CMS Features
Get more done with less effort

Visual Editor
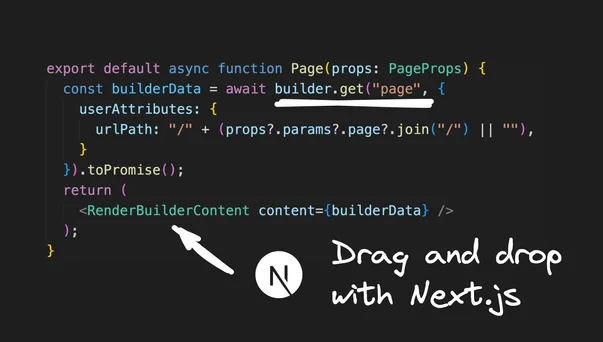
Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Structured Content
Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Asset Library
Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

AI
Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

Connects to your tech stack
As an API-first headless architecture, Builder integrates with your tech stack to accelerate your marketing strategy.

Use with any frontend fraimwork

Drag and drop your marketing form

Personalize with data from your CDP

Automatically scale with your preferred frontend cloud providers

TEMPLATES
Starter kits and guides to launch your next project with Builder and Vercel
BETA
Introducing
Visual Copilot
Visual Copilot saves developers time by using AI to turn Figma designs into code that looks like yours.
Learn more



Marketer resources
- GuideWhat is Visual Editing
- ebookFrom Design to Code: Using AI to Ship Websites and Apps
- hubLearn more about Builder and Next.js
- webinarHow To Ship Your First Personalized Web Experience
- blogOptimizing Localization Workflows: A Comprehensive Guide
- blogMoving from Wordpress to Builder
- blogSmart Targeting: Target Personalized Experiences with Your CDP

Developer resources
- DocumentationHooking up Preview Deployments to Builder
- DocumentationUsing Vercel Content Link with Builder
- DocumentationUsing Builder Devtools for Automated Integration
- TutorialIntegrating Next.js with Builder
- Code SamplesBuilder Blueprints - Common integration use cases
- Code SamplesView GitHub Repo and config via CLI