Tropical Guidance Animation Page
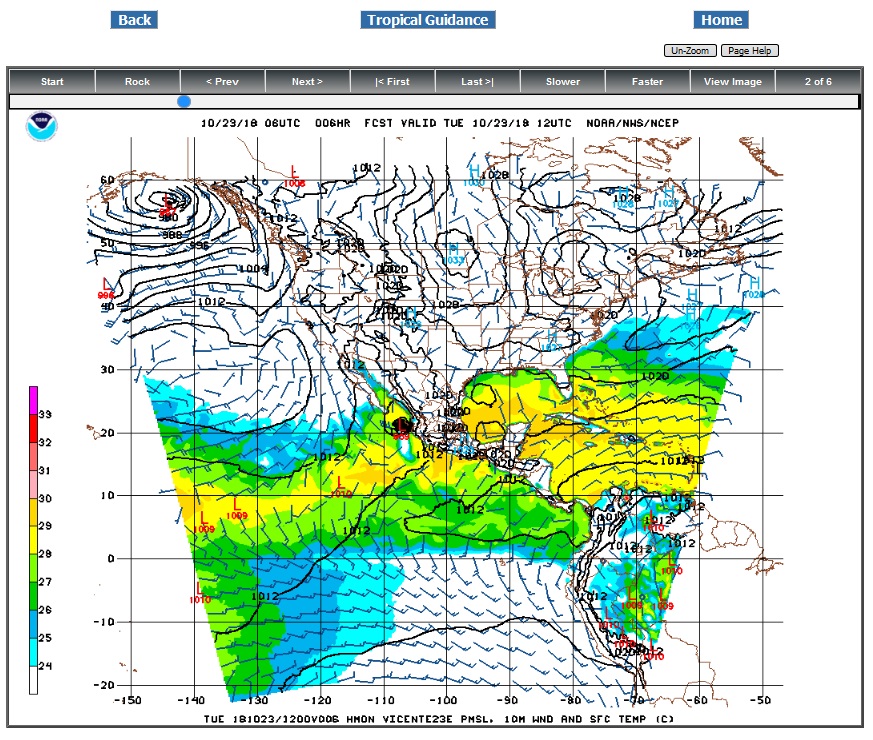
☰ MenuTropical images are animated using the HAniS (HTML5 Image AnimationS) JavaScript package, which displays them as a progressive series of images. HAniS documentation may be found at the following URL: http://www.ssec.wisc.edu/hanis/ . The following picture shows a single-image HAniS looping page.

The HAniS looping page contains the following buttons:
- Back - return to the previous product page
- Model Group Title - return to the current model product page
- Home - jump to the MAG home page
- Un-Zoom - restore display of image to original size
- Page Help - display short description of page controls
- Product Description - open a popup box with information on the current product (click anywhere inside the box to close it)
- Stop/Start - stop the looping (after clicking, this button changes to "Start". Clicking it again will cause the loop to start again
- Rock - change to rock mode: loop from start to end, then runs in reverse back to start, etc. (after clicking, this button changes to "Loop". Clicking it again changes the pattern to animating in one direction only
- < Prev - display previous forecast hour image
- Next > - display next forecast hour image
- |< First - display first forecast hour image
- Last >| - display last forecast hour last image
- Slower - slow down the looping speed
- Faster - speed up the looping speed
- View Image - display current image in a new window
- Slidebar - The slidebar is a bar with a blue dot, located underneath the row of buttons. It may be used to quickly move through the list of images. To operate the slidebar, click on the blue dot, then drag it left and right. Or click anywhere within the slidebar to jump to the image at that list position. Operating the slidebar will cause looping to stop.
- Zoom in - Click on the image to zoom in, or hover the mouse over the image and use the mouse wheel
- Zoom out - Ctrl-click on the image to zoom out, or hover the mouse over the image and use the mouse wheel
- Restore - Alt-click or Ctrl-Alt-click on the image to restore to original size, or click the Un-Zoom button
Note: for viewing the loops on a mobile device, such as as iPad:
- To zoom in, you may use the two-finger "pinch" method. Alternatively, you can touch the image to zoom in incrementally. Touch the Un-Zoom button to zoom out.
- While in zoom mode, touching and dragging the image with one finger will move the image.
- Touching and dragging outside the image will move the entire page (and bring the menu bar back into view if it has moved outside the viewing area).